اگر قصد سفارش طراحی سایت را دارید یا می خواهید خودتان شروع به طراحی سایت حرفه ای کنید، بررسی نمونه طراحی سایت حرفه ای که توسط طراحان مجرب طراحی شده می تواند ایده اولیه فوق العاده ای به شما بدهد. برای آشنایی بیشتر شما با ویژگی هایی که در سایت های پربازدید وجود دارد، در این مقاله به بررسی چند نمونه از سایت های حرفه ای فروشگاهی، شرکتی و شخصی می پردازیم.

طراحی سایت چیست؟
طراحی سایت به فرایند ایجاد و توسعه وبسایتها میگویند که شامل مراحل مختلفی از جمله برنامهریزی، طراحی، توسعه، تست و راهاندازی می شود. یک نمونه طراحی سایت حرفه ای، دو بخش اصلی طراحی ظاهری (UI) و تجربه کاربری (UX) را در بر می گیرد که به نحوه تعامل کاربران با وبسایت مربوط میشود.
برای طراحی سایت پربازدید، چندین عامل مهم وجود دارد که باید رعایت شود:
- طراحی کاربرپسند (UX): تجربه کاربری باید به گونهای باشد که کاربران به راحتی بتوانند با سایت تعامل داشته باشند. این شامل ناوبری آسان، بارگذاری سریع صفحات و طراحی واکنشگرا (Responsive) است.
- طراحی بصری جذاب (UI): استفاده از رنگها، فونتها و تصاویر مناسب میتواند تأثیر زیادی بر جذابیت بصری سایت داشته باشد. طراحی باید متناسب با هویت برند باشد.
- بهینهسازی برای موتورهای جستجو (SEO): طراحی سایت باید به گونهای باشد که موتورهای جستجو بتوانند به راحتی آن را ایندکس کنند. این شامل استفاده از کلمات کلیدی مناسب، ساختار URL مناسب و بهینهسازی سرعت بارگذاری است.
- محتوای با کیفیت: محتوای سایت باید ارزشمند و مرتبط باشد. این شامل متن، تصاویر و ویدئوهایی است که به کاربران اطلاعات مفیدی ارائه میدهند.
- تست و بهبود مداوم: پس از راهاندازی سایت، باید به طور مداوم عملکرد آن را بررسی کرده و بهبودهای لازم را اعمال کنید. این شامل جمعآوری بازخورد کاربران و تحلیل دادههای ترافیک است.
- استفاده از فناوریهای روز: آشنایی با جدیدترین فناوریها و ابزارهای طراحی وب میتواند به بهبود کیفیت و کارایی سایت کمک کند.
با توجه به این عوامل، میتوان طراحی سایتی حرفهای و کارآمد ایجاد کرد که نیازهای کاربران را برآورده کند.
ویژگی های یک نمونه طراحی سایت حرفه ای
برای ارائه یک نمونه طراحی سایت حرفهای، میتوان به ویژگیها و عناصر کلیدی که در طراحی وبسایتهای موفق وجود دارد، اشاره کرد. در اینجا یک طرح کلی برای یک وبسایت حرفهای ارائه میشود:
- صفحه اصلی جذاب:
- طراحی بصری زیبا با تصاویری با کیفیت بالا.
- نوار ناوبری واضح و ساده.
- معرفی مختصر خدمات یا محصولات.
- صفحه درباره ما:
- اطلاعات درباره تاریخچه، مأموریت و ارزشهای شرکت.
- تصاویری از تیم و محیط کار.
- صفحه خدمات/محصولات:
- توضیحات دقیق درباره خدمات یا محصولات.
- تصاویر و ویدئوهای مرتبط.
- امکان مقایسه خدمات یا محصولات.
- صفحه تماس با ما:
- فرم تماس ساده و کاربرپسند.
- اطلاعات تماس شامل شماره تلفن، ایمیل و آدرس.
- نقشه تعاملی برای نمایش موقعیت مکانی.
- بلاگ یا مقالات:
- محتوای آموزشی و مفید برای جذب کاربران.
- امکان اشتراکگذاری مقالات در شبکههای اجتماعی.
- بهینهسازی برای موبایل:
- طراحی واکنشگرا که در دستگاههای مختلف به خوبی نمایش داده شود.
- سرعت بارگذاری بالا:
- بهینهسازی تصاویر و کدها برای کاهش زمان بارگذاری.
- SEO بهینه:
- استفاده از کلمات کلیدی مناسب و متا تگها.
3 نمونه طراحی سایت حرفهای برای برندهای معروف
برای مشاهده یک نمونه طراحی سایت حرفهای، میتوانید به وبسایتهای زیر مراجعه کنید:
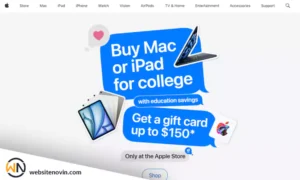
– Apple: طراحی مینیمالیستی و کاربرپسند با تمرکز بر محصولات.

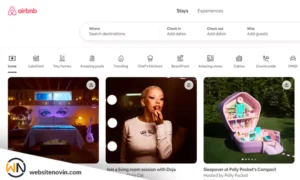
– Airbnb: طراحی جذاب و کاربرپسند با قابلیت جستجوی آسان.

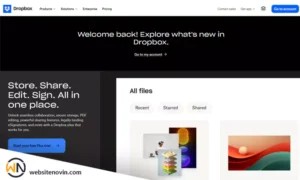
– Dropbox: طراحی ساده و کارآمد با تمرکز بر خدمات.

این وبسایتها نمونههای خوبی از طراحی حرفهای هستند که میتوانند الهامبخش شما در طراحی سایت خود باشند.
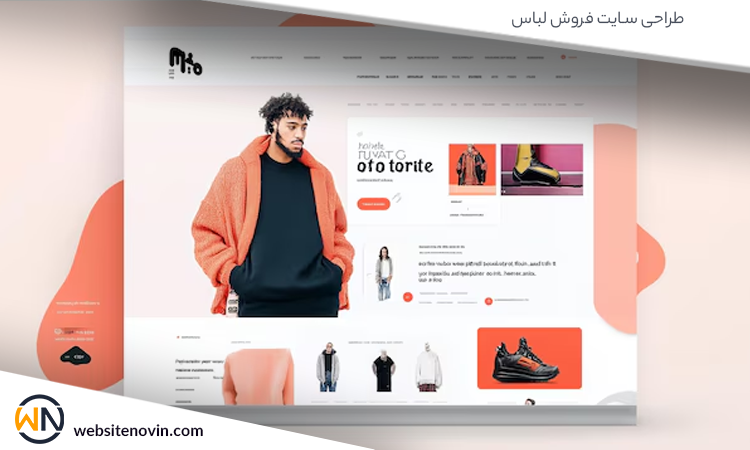
ویژگی های یک نمونه طراحی سایت فروشگاهی حرفه ای
برای طراحی یک سایت فروشگاهی، میتوان یک نمونه طراحی ساده و کاربرپسند را به صورت HTML و CSS ارائه داد. این طراحی شامل بخشهای اصلی یک سایت فروشگاهی است که میتواند به عنوان پایهای برای توسعه بیشتر استفاده شود.
ویژگیهای طراحی سایت فروشگاهی:
- صفحه اصلی
- نوار ناوبری
- بنر تبلیغاتی
- نمایش محصولات جدید و پرفروش
- صفحه محصول:
- تصاویر محصول
- توضیحات و قیمت
- دکمه افزودن به سبد خرید
- سبد خرید:
- نمایش محصولات انتخاب شده
- امکان ویرایش تعداد و حذف محصولات
- فرایند پرداخت:
- فرم ساده برای وارد کردن اطلاعات کاربر
این ویژگی ها، یک طراحی ساده برای سایت فروشگاهی را نشان میدهد اما شما می توانید امکانات بسیار متنوعی مانند نوار ناوبری، نمایش محصولات در جدول و دکمههای افزودن به سبد خرید مستقیم را به آن اضافه کنید.

نمونه طراحی سایت وردپرس
طراحی سایت با وردپرس به دلیل سادگی و انعطافپذیری آن بسیار محبوب است. وردپرس یک سیستم مدیریت محتوا (CMS) است که به کاربران این امکان را میدهد تا به راحتی وبسایتهای خود را ایجاد و مدیریت کنند. در ادامه، مراحل و نکات کلیدی برای طراحی یک سایت وردپرسی توضیح داده میشود.
مراحل طراحی سایت وردپرسی:
انتخاب دامنه و هاست:
-
-
- انتخاب یک نام دامنه مناسب که نمایانگر برند یا محتوای سایت باشد.
- خریدهاست معتبر که از وردپرس پشتیبانی کند.
- نصب وردپرس:
- بسیاری از ارائهدهندگان هاست، نصب وردپرس را با یک کلیک ارائه میدهند.
- در صورت نیاز، میتوانید وردپرس را به صورت دستی از وبسایت رسمی وردپرس دانلود و نصب کنید.
- انتخاب و نصب تم (قالب):
- انتخاب یک تم مناسب که با نیازهای سایت شما همخوانی داشته باشد.
- تمها میتوانند رایگان یا پولی باشند و از وبسایتهای مختلفی مانند ThemeForest یا WordPress.org قابل دانلود هستند.
- نصب تم از طریق پیشخان وردپرس در بخش “نمایش” > “تمها” انجام میشود.
- تنظیمات اولیه:
- تنظیمات عمومی مانند عنوان سایت، توضیحات، و آدرسهای URL.
- تنظیمات خوانایی برای بهینهسازی SEO و نمایش در موتورهای جستجو.
- افزودن افزونهها:
- افزونهها ابزارهایی هستند که قابلیتهای اضافی به سایت اضافه میکنند.
- برخی از افزونههای محبوب شامل Yoast SEO (برای بهینهسازی موتور جستجو)، WooCommerce (برای ایجاد فروشگاه آنلاین) و Contact Form 7 (برای ایجاد فرمهای تماس) هستند.
- نصب افزونهها از طریق پیشخان وردپرس در بخش “افزونهها” > “افزودن” انجام میشود.
- ایجاد محتوا:
- ایجاد صفحات اصلی مانند صفحه اصلی، درباره ما، تماس با ما و وبلاگ.
- افزودن نوشتهها و مقالات به وبلاگ برای جذب بازدیدکنندگان.
- تنظیمات امنیتی و پشتیبانگیری:
- استفاده از افزونههای امنیتی مانند Wordfence یا Sucuri برای محافظت از سایت.
- تنظیم پشتیبانگیری منظم از سایت با استفاده از افزونههایی مانند UpdraftPlus.
- بهینهسازی و تست:
- بهینهسازی سرعت بارگذاری سایت با استفاده از افزونههای کش مانند W3 Total Cache.
- تست سایت در مرورگرها و دستگاههای مختلف برای اطمینان از نمایش صحیح.
- انتشار و تبلیغ:
- پس از اتمام طراحی و ایجاد محتوا، سایت را منتشر کنید.
- از طریق شبکههای اجتماعی، ایمیل مارکتینگ و تبلیغات آنلاین، سایت خود را تبلیغ کنید.
-
همچنین بهتر است برای طراحی یک نمونه سایت حرفه ای با وردپرس علاوه بر نکات گفته شده به نکات بیشتری که در ادامه میآید توجه شود که عبارتاند از:
- انتخاب تم مناسب: تم باید با نوع محتوا و هدف سایت همخوانی داشته باشد.
- استفاده از افزونهها: افزونهها میتوانند به بهبود عملکرد و قابلیتهای سایت کمک کنند، اما از نصب افزونههای غیرضروری خودداری کنید.
- بهینهسازی SEO: استفاده از افزونههای SEO و رعایت اصول بهینهسازی محتوا برای جذب ترافیک بیشتر.
- پشتیبانگیری منظم: برای جلوگیری از از دست رفتن دادهها، پشتیبانگیری منظم از سایت ضروری است.
با رعایت این مراحل و نکات، میتوانید یک سایت وردپرسی حرفهای و کاربرپسند طراحی کنید.
سفارش طراحی سایت حرفه ای
اگر به دنبال خدمات حرفه ای طراحی سایت هستید می توانید نمونه طراحی سایت فروشگاهی، شرکتی و شخصی ما را مشاهده کرده و با اطمینان از تجربه و تخصص ما در زمینه ساخت و راه اندازی انواع وب سایت های کاربرپسند و جذاب، سفارش خود را ثبت کنید.