طراحی سایت به مجموعه فرایندهایی اشاره دارد که برای ایجاد و راهاندازی یک وبسایت انجام میشود. این فرایند مراحل متنوعی را شامل می شود که مهمترین آن، تحقیق، برنامهریزی، طراحی و پیادهسازی فرانتاند و بکاند سایت است.
این مراحل باید برای تمامی سایت ها مانند سایت شخصی، سایت فروشگاهی یا سایت شرکتی به دقت تکمیل شود تا از یک طرف مدیر بتواند بخش های مختلف را مدیریت کرده و محتوا و ظاهر سایت را به روز کند و از طرف دیگر کاربر تجربه بی نقصی هنگام بازدید از سایت داشته باشد.
در ادامه مقاله بیشتر در خصوص طراحی سایت و مراحل آن توضیح می دهیم.
طراحی فرانتاند (Front-End Development) سایت چیست؟
این بخش از طراحی سایت مربوط به آن قسمت از وبسایت است که کاربران به صورت مستقیم با آن تعامل دارند. طراحی فرانتاند شامل موارد زیر است:
- HTML (HyperText Markup Language): زبان نشانهگذاری که ساختار و محتوای صفحات وب را تعریف میکند.
- CSS (Cascading Style Sheets): زبان شیوهنامهای که برای طراحی ظاهری و زیباسازی صفحات وب استفاده میشود.
- JavaScript: زبان برنامهنویسی که به صفحات وب امکان تعامل پویا و پاسخدهی به ورودیهای کاربر را میدهد.
- UX/UI Design (طراحی تجربه کاربری و رابط کاربری): فرایند طراحی کاربری که به سادگی و جذابیت تعامل کاربر با وبسایت کمک میکند. باید توجه داشت که طراحی رابط کاربری (UI) به طراحی ظاهری و زیباییشناسی سایت مربوط میشود در حالی که تجربه کاربری (UX) مربوط به درک کاربران از استفاده از سایت است.

طراحی بکاند (Back-End Development) سایت چیست؟
این بخش مربوط به قسمتهایی از وبسایت است که کاربر به صورت مستقیم نمیبیند، اما بر عملکرد سایت تأثیر میگذارد. طراحی بکاند شامل:
- زبانهای برنامهنویسی: مانند PHP، Python، Ruby، Java و Node.js برای ایجاد منطق سرور.
- پایگاه داده: مدیریت و ذخیرهسازی دادهها با استفاده از سیستمهای پایگاه داده مانند MySQL، PostgreSQL و MongoDB.
- API (Application Programming Interface): تعریف رابطهایی که به تعامل بین نرمافزارهای مختلف کمک میکند.

مراحل طراحی سایت
طراحی سایت معمولاً شامل مراحل زیر است:
- تحقیق و برنامهریزی: تعیین نیازها و اهداف طراحی، شناسایی مخاطبان هدف و تحلیل رقبا.
- طراحی مفهومی: ایجاد طرحهای اولیه (Wireframes) و ماکتهای گرافیکی (Prototypes) از صفحات وب.
- توسعه: پیادهسازی طراحیها با استفاده از زبانهای برنامهنویسی فرانتاند و بکاند.
- تست: آزمایش عملکرد، امنیت و سازگاری وبسایت در مرورگرها و دستگاههای مختلف.
- راهاندازی: انتشار وبسایت به طور آنلاین و آمادهسازی آن برای بازدیدکنندگان.
- بهروزرسانی و نگهداری: بهروزرسانی محتوای سایت و اطمینان از عملکرد صحیح آن.
بهترین ابزار و تکنولوژیها برای طراحی سایت
در طراحی سایت از ابزارها و تکنولوژیهای مختلفی استفاده میشود، از جمله:
- ویرایشگرهای کدنویسی: مانند Visual Studio Code، Sublime Text و Atom.
- فریمورکها: مانند React، Angular، Vue.js در فرانتاند و Laravel، Django، Express.js در بکاند.
- سیستمهای مدیریت محتوا (CMS): مانند WordPress، Joomla و Drupal که به کاربران غیر تکنیکال کمک میکند تا وبسایتهای خود را مدیریت کنند.
در نهایت، طراحی سایت یک فرایند چندوجهی است که نیاز به مهارتهای متنوع و همکاری بین طراحان، توسعهدهندگان و سایر اعضای تیم دارد تا یک وبسایت کارآمد و جذاب ایجاد شود.
طراحی سایت با وردپرس چیست؟
طراحی سایت با وردپرس یکی از محبوبترین و آسانترین روشها برای ایجاد و مدیریت وبسایت است. وردپرس به عنوان یک سیستم مدیریت محتوا (CMS) شناخته میشود که به کاربران این امکان را میدهد تا بدون نیاز به دانش عمیق برنامهنویسی، وبسایتهای جذاب و کارآمدی بسازند. در ادامه مراحل و نکات مهم در طراحی سایت با وردپرس شرح داده میشود:
- انتخاب دامنه و هاست:
قبل از شروع به کار با وردپرس، باید یک آدرس وب (دامنه) و یک سرویس میزبانی (هاست) برای وبسایت خود انتخاب کنید. برخی از ارائهدهندگان میزبانی، بستههای ویژهای برای نصب وردپرس ارائه میدهند.
- نصب وردپرس برای طراحی سایت:
بسته به سرویس میزبانی، نصب وردپرس ممکن است ساده باشد. برخی هاستها امکان نصب خودکار وردپرس را با استفاده از ابزارهایی مانند Softaculous فراهم میکنند. در غیر این صورت، میتوانید وردپرس را به صورت دستی از وبسایت رسمی وردپرس دانلود کرده و بر روی سرور خود آپلود کنید.
- انتخاب تم (پوسته):
پس از نصب وردپرس، یکی از مهمترین مراحل انتخاب یک تم مناسب است. تمها طرح و ظاهر سایت شما را تعیین میکنند. برای انتخاب تم میتوانید از:
-
- کتابخانه تمهای وردپرس: وردپرس به شما این امکان را میدهد که از میان هزاران تم رایگان و پولی انتخاب کنید.
- تمهای سفارشی: اگر تمهای موجود به نیاز شما نرسند، میتوانید از یک طراح وب بخواهید یک تم اختصاصی برای شما طراحی کند.
- سفارشی سازی تم برای طراحی ظاهر سایت:
پس از انتخاب تم، میتوانید آن را بر اساس نیاز خود سفارشی کنید. این کار معمولاً شامل تنظیمات زیر است:
-
- تنظیمات رنگها و فونتها
- نوار کناری و فهرستها
- شکل و اندازه استوانهها و بنرها
- نصب پلاگینها:
پلاگینها ابزارهایی هستند که قابلیتهای اضافی به وردپرس اضافه میکنند. بهعنوانمثال، شما میتوانید پلاگینهایی برای سئو، امنیت، بهینهسازی سرعت، فرمهای تماس و بسیاری دیگر نصب کنید. برای نصب پلاگینها:
-
- به پیشخان وردپرس بروید.
- روی “پلاگینها” کلیک کنید و سپس “افزودن” را انتخاب کنید.
- پلاگین مورد نظر خود را جستجو کنید و آن را نصب و فعال کنید.
- ایجاد صفحات و نوشتهها:
برای ایجاد محتوای وبسایت، میتوانید صفحات (صفحات ثابت مثل “درباره ما”، “تماس با ما”) و نوشتهها (بلاگ) را ایجاد کنید. ویرایشگر وردپرس دارای ابزارهایی است که به شما کمک میکند تا محتوای خود را به راحتی ویرایش کنید.
- تنظیمات سئو:
برای بهینهسازی سایت خود برای موتورهای جستجو، از پلاگینهای سئو مانند Yoast SEO استفاده کنید. این ابزار به شما کمک میکند تا بهترین شیوهها را برای بهبود دید وبسایت خود در نتایج جستجو رعایت کنید.
- تست و راهاندازی:
قبل از راهاندازی وبسایت، آن را به دقت بررسی کنید. اطمینان حاصل کنید که تمامی لینکها کار میکنند، مطمئن شوید که طراحی در دستگاههای مختلف به درستی نمایش داده میشود و محتوای شما دقیق است.
- نگهداری و بهروزرسانی:
پس از راهاندازی وبسایت، به بهروزرسانی منظم وردپرس، تمها و پلاگینها بپردازید. این کار به حفظ امنیت و عملکرد بهینه سایت کمک میکند.
وردپرس یک پلتفرم قابل انعطاف و قدرتمند برای طراحی وبسایت است. با رعایت مراحل فوق، میتوانید وبسایت خود را به سادگی و با کیفیت بالا راهاندازی کنید.

طراحی سایت با هوش مصنوعی
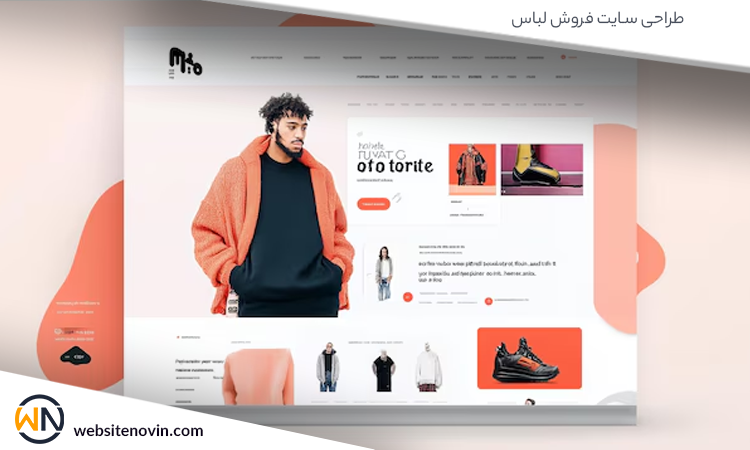
طراحی سایت فروشگاهی حرفهای با استفاده از هوش مصنوعی (AI) میتواند تجربه کاربری را بهبود بخشد و فرایندهای تجاری را کارآمدتر کند. با پیشرفت هایی که در هوش مصنوعی ایجاد شده به راحتی می توان از این ابزار به عنوان دستیاری برای برنامه نویسی و طراحی سایت استفاده کرد.
از آنجاییکه طراحی سایت های فروشگاهی با پیچیدگی های بیشتری نسبت به سایت های شخصی و شرکتی روبرو است، بسیاری از طراحان سایت حرفه ای از هوش مصنوعی کمک می گیرند تا بخش های مختلف سایت را مطابق با نیاز مشتری و کاربر بهینه کنند.

در ادامه مراحل و تکنیکهایی که میتوان برای طراحی یک سایت فروشگاهی با هوش مصنوعی به کار برد، توضیح می دهیم:
- انتخاب پلتفرم مناسب برای طراحی سایت:
برای طراحی سایت فروشگاهی، انتخاب پلتفرم مناسب اهمیت زیادی دارد. برخی از پلتفرمها مانند Shopify، WooCommerce (برای وردپرس) و Magento قابلیتهای خوبی برای ادغام با ابزارهای هوش مصنوعی دارند.
- طراحی ظاهر سایت و تجربه کاربری (UX/UI):
- رابط کاربری جذاب: طراحی یک رابط کاربری زیبا و کاربرپسند بسیار اهمیت دارد. استفاده از رنگها و طراحیهای جذاب میتواند تجربه کاربری را بهبود بخشد.
- بهینهسازی برای موبایل: اطمینان حاصل کنید که سایت شما در دستگاههای موبایل به خوبی نمایش داده میشود.
- استفاده از هوش مصنوعی برای سفارشی سازی:
- پیشنهادهای محصول: با استفاده از الگوریتمهای یادگیری ماشینی، میتوانید پیشنهادهای محصولات را بر اساس رفتار خرید مشتریان و تاریخچه جستجوهای آنها بهروز کنید.
- ایجاد پروفایلهای مشتری: هوش مصنوعی میتواند به شما کمک کند تا پروفایلهای دقیقتری از مشتریان بسازید و تجربه خرید را شخصیسازی کنید.
- چتباتها و پشتیبانی خودکار:
ادغام چتبات؛ استفاده از چتباتهای مبتنی بر هوش مصنوعی میتواند به مشتریان در پاسخ به سؤالات و مشکلات آنها کمک کند. این چتباتها میتوانند ۲۴ ساعته در دسترس باشند و تجربه بهتری برای مشتریان فراهم کنند.
- بهینهسازی قیمت به کمک هوش مصنوعی:
الگوریتمهای هوش مصنوعی میتوانند قیمتها را بر اساس تغییرات بازار، رقبا و تقاضای مشتریان بهینهسازی کنند.
- تحلیل دادهها و پیشبینی فروش:
- تحلیل رفتار مشتری: با تحلیل دادههای مشتری، میتوانید الگوهای خرید را شناسایی کنید و بهتر پیشبینی کنید که کدام محصولات احتمال بیشتری برای فروش دارند.
- استفاده از دادههای تاریخی: حتی میتوانید برای پیشبینی فروش در آینده از دادههای تاریخی استفاده کنید.
- مدیریت موجودی هوشمند:
پیشبینی موجودی؛ با استفاده از مدلهای هوش مصنوعی، میتوانید نیاز به موجودی را پیشبینی کنید و از کمبود یا اضافی بودن موجودی جلوگیری کنید.
- تجربه خرید بهبود یافته:
تجربه خرید بدون وقفه؛ با استفاده از هوش مصنوعی، میتوانید اطلاعات مشتری را در طول خرید آنها به طور لحظهای تجزیه و تحلیل کنید و تجربه خرید را بهینه کنید.
طراحی یک سایت فروشگاهی حرفهای با هوش مصنوعی میتواند تحولی در تجربه خرید مشتریان ایجاد کند و به صاحبان کسبوکارها کمک کند تا تصمیمات بهتری بگیرند. با استفاده از فناوریهای هوش مصنوعی، میتوانید نه تنها فروش خود را افزایش دهید؛ بلکه به یک تجربه کاربری بینظیر برسید.
سفارش طراحی سایت
با توجه به اینکه هر روز کسب و کارهای بیشتری وارد فضای مجازی می شوند و فروشگاه آنلاین راه اندازی می کنند، رقابت در دنیای اینترنت روز به روز شدیدتر می شود. در این فضای رقابتی، فقط در صورتی می توانید موفق عمل کنید که طراحی سایت خود را به یک طراح حرفه ای بسپارید و تجربه کاربری را تا حدممکن بهبود ببخشید. اگر به دنبال طراح سایت متخصص هستید که بتواند سایت شما را حرفه ای و بی نقص طراحی کند تا از رقبا متمایز شوید، می توانید جهت استعلام قیمت طراحی سایت با ما تماس بگیرید.